Lately I've been messing around with SSL validation dialogs and I've found that they may help in conducting a phishing attack under certain circumstances.
When an SSL site with a valid certificate includes an external resource (such as an iframe) which provides an invalid certificate (e.g: an expired certificate), IE6 or Firefox2 will pop up a dialog-box which to the naive user seems related to the browsed site, and not to an external content.
So how can this be exploited you ask? Let's assume the attacker wants to impersonate to https://www.some.site/ , which happens to have an expired certificate. The attacker will then register https://www.some.s1te/ (or any other URL which is similar to www.some.site) and will get a valid certificate for it (this is not an easy task though). Then he will embed a hidden iframe which sources from https://www.some.site/.
When the victim browses to https://www.some.s1te/ the browser will pop up a dialog message saying that the certificate has expired, but the Common Name of the certificate will be www.some.site!, This may convince the victim that he actually has surfed to www.some.site.
This video demonstrates the issue under Internet Explorer 6:
This video demonstrates the issue under Firefox 2.x.x:
The problem is more severe under Internet Explorer 6 because it states that the remote peer is valid, and when you examine the certificate you notice that the Common Name is indeed the one that attacker is attempting to impersonate.
In Firefox 2.x the pop-up dialog does not state that the Common Name is valid, but if you know the internals of the certificate validation test you also know that the Common Name is checked before the certificate's expiration, so if Firefox pops up a window regarding the expiration invalidity, it means that the Common Name has passed the validation test, and when one examines the certificate, it will indeed contain the impersonated one, as illustrated in the above video.
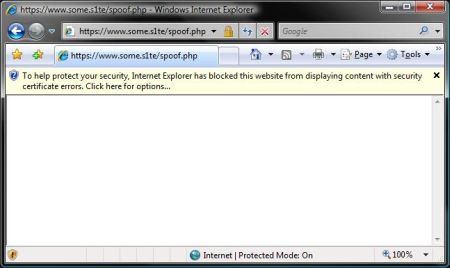
This problem is in fact inherent in the way the browsers present the error message. They don't distinguish between a failure of an external content's certificate validation test and a failure of the site's certificate validation test. I would expect them to explicitly indicate that the certificate check is against an external source. Internet Explorer 7 actually does that, as illustrated below.
This image illustrates a failure of a certificate validation check in IE7 against an external source cert:

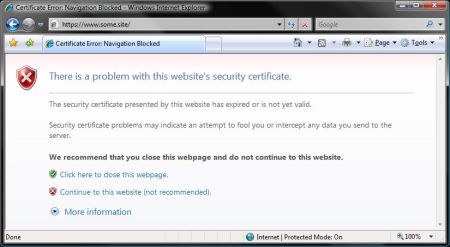
This image illustrates a failure of a certificate validity check in IE7 against the browsed site's cert:

I really like IE's solution because they could have implemented it by simply adding the missing information to the original dialog . The fact that they have two completely different error dialog windows makes the chance of a user mistakenly regarding the failure of an external certificate test as a failure of the browsed site certificate test minute or even zero.



Great article. It's nice to see Microsoft getting this right, while at the same time VERY sad to see that FF didn't. I wonder how FF Beta 3 handles it?
Posted by: kingthorin | January 28, 2008 at 07:43 PM